Firebease There Was a Problem Contacting the Server. Try Uploading Your File Again

In this tutorial, we are going to build a React Native app that is integrated with a Firebase backend. The app will support both the React Native CLI also equally Expo CLI.
This React Native Firebase tutorial will cover the main features such as authentication, registration, and database (Firestore) Grime operations.
You lot can also download the total source code from Github if you desire to spring straight into the lawmaking.
This tutorial will walk yous through the details of the post-obit sections:
- Creating a Firebase projection
- Creating & configuring a new React Native app
- Setting up the binder structure, routes, and navigation
- Implementing the UI for Login, Registration, and Home screens
- Registration with Firebase Auth
- Login with Firebase Auth
- Persistent Login Credentials
- Writing and reading data from Firebase Firestore
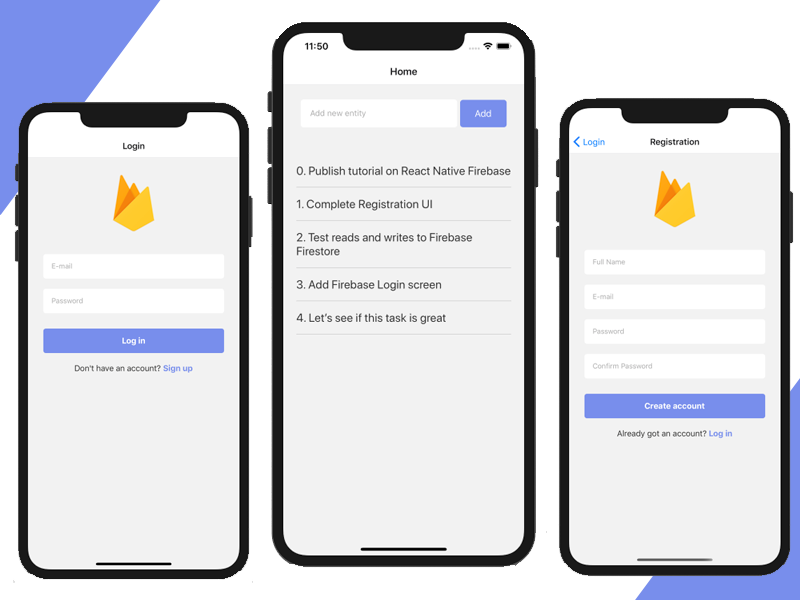
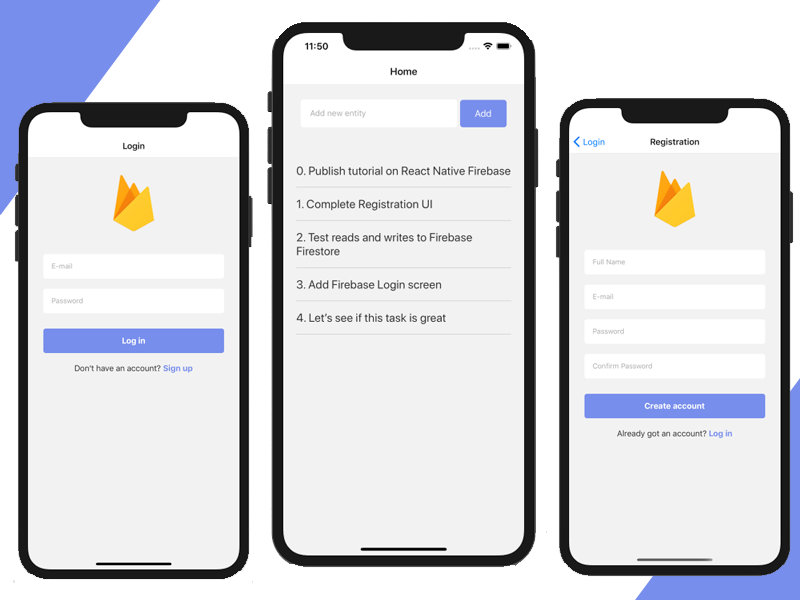
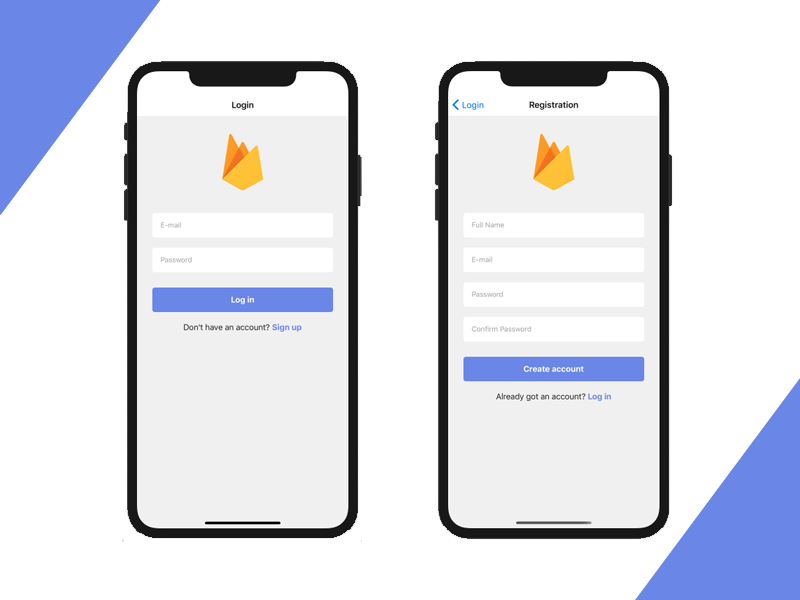
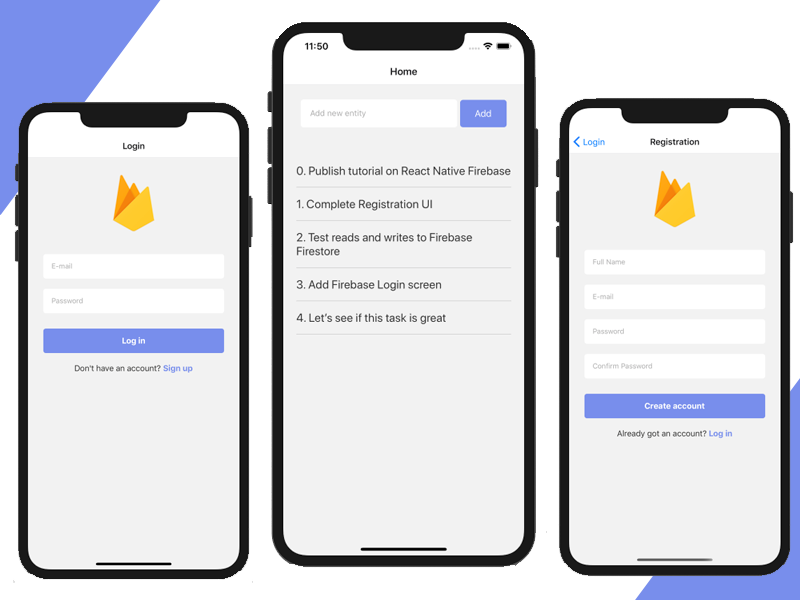
Without farther ado, let's offset building out the React Native Firebase projection. The final mobile app will look like this:

ane. Create a Firebase Project
Head over to Firebase.com and create a new account. Once logged in, you lot'll be able to create a new project in the Firebase Console.
- Create a new business relationship on Firebase.com
- Create a new project in Firebase Panel
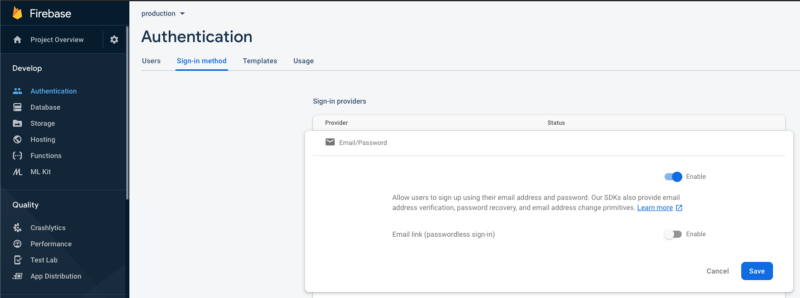
- Enable Email & Countersign auth method in Firebase Console -> Authentication -> Sign-in method

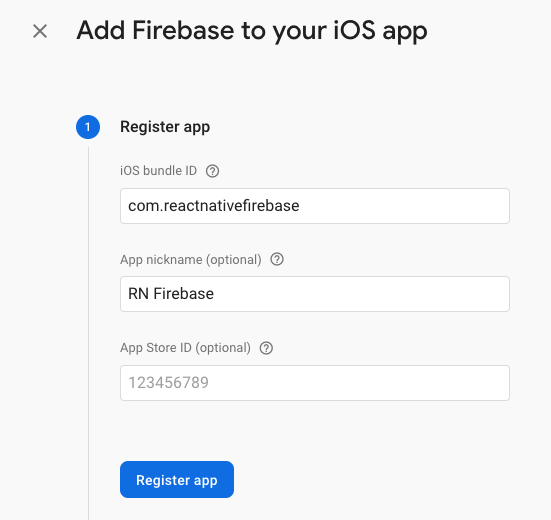
- Create a new iOS app, with App ID com.reactnativefirebase

- (Optional) Create a new Android app with bundle proper noun com.reactnativefirebase
- Download the configuration file generated at the next pace to your computer (GoogleService-Info.plist for iOS, and google-services.json for Android)
Firebase allows you to build backendless apps. It's a production running on pinnacle of Google Cloud, and allows developers to build web and mobile apps without needing their ain servers.
This saves a lot of time, since you lot don't need to write any backend code. Information technology'south also highly scalable, being backed by Google infrastructure.
In Firebase, you'll exist able to store everything that's needed for your app — users, data, files, push notification tokens, etc. All this information is made available to the mobile clients via the Firebase SDKs, which are uniform with React Native. This ways that all the interactions with the backend is abstracted out and encapsulated in the SDK, so mobile developers don't need to worry about API calls, information parsing, sockets management, and so on.
two. Create and Configure a New React Native App
We're going to make our React Native Firebase app compatible with both Expo CLI and React Native CLI.
We're going to use Expo for at present, since it makes it easy for newcomers to preview their apps. But we won't use any Expo specific libraries, and so the src lawmaking tin can be but used in any React Native app, regardless of its scaffolding.
We are going to use the Firebase Web SDK, which is compatible with both Expo and React Native CLI, and is supported directly by Google.
If yous desire to use react-native-firebase instead, feel complimentary to install and configure that (the code will still be the aforementioned). But keep in mind that we don't recommend it for a few reasons:
- it is not directly supported past Google, so maintaining it will exist much harder given it's an extra layer that tin can cause bugs, and
- it as well doesn't work with Expo, which can be a bargain billow for many developers.
The steps below are likewise covered in the official React Native documentation on how to set up your dev environment.
- Install Expo CLI
In your Last, merely run
npm install -g expo-cli - Create a new React Native app by running
expo init react-native-firebase For the template, choose the Managed Workflow —Bare
- Offset the app by running
yarn ios // or yarn android This will also present you lot with a QR code which you tin can scan using the Camera app on iOS, or the Expo app on Android.
This is great. We now have a new React Native app, running on both iOS and Android. Let's start connecting it to your Firebase backend.
- Add the Firebase SDK to the React Native project
yarn add together firebase - Add React Native Navigation library by running
yarn add together @react-navigation/native && yarn add @react-navigation/stack && expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-customs/masked-view - Add together various UI components and packages to be used in the projection
yarn add together react-native-keyboard-aware-scroll-view base-64 Create a Firebase config file
mkdir src src/firebase && touch src/firebase/config.js Add your firebase configuration into src/firebase/config.js:
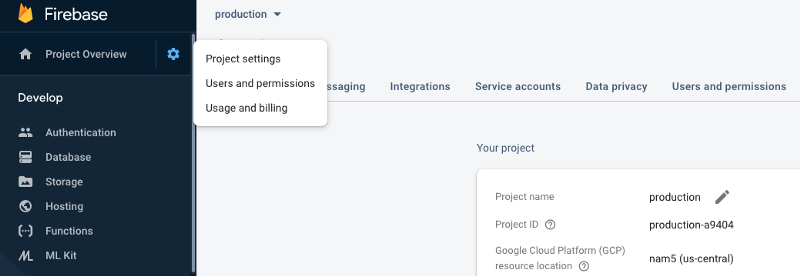
You tin get all this data from Firebase Console -> Project Settings

3. Create the Folder Construction and Set Up Routes and Navigation
- Create the folder structure by running
mkdir src/screens src/screens/LoginScreen src/screens/RegistrationScreen src/screens/HomeScreen - Create the files construction by running
bear upon src/screens/index.js src/screens/LoginScreen/LoginScreen.js src/screens/LoginScreen/styles.js src/screens/RegistrationScreen/RegistrationScreen.js src/screens/styles.js src/screens/HomeScreen/HomeScreen.js src/screens/HomeScreen/styles.js - Add this code to src/screens/alphabetize.js
consign { default as LoginScreen } from './LoginScreen/LoginScreen' export { default every bit HomeScreen } from './HomeScreen/HomeScreen' export { default as RegistrationScreen } from './RegistrationScreen/RegistrationScreen' Don't worry if the project is cleaved! Everything will make sense in a little while.
- Ready up the routes & navigators
Override App.js file with the following code snippet:
four. Implement the UI
Now that nosotros have the scaffold of the app, allow'south go alee and implement the UI components of all screens. We're non going into the details of flex layout and React Native styling, since that is outside the telescopic for this tutorial. We're going to focus mostly on React Native Firebase integration.
Merely override the files every bit follows:
- src/LoginScreen/LoginScreen.js
- src/LoginScreen/styles.js
- src/RegistrationScreen/RegistrationScreen.js
- src/RegistrationScreen/styles.js
- src/HomeScreen/HomeScreen.js
- src/HomeScreen/styles.js
At this indicate, your app should run properly and display the following screens (UI only):

You tin can switch between the two screens by tapping the links buttons in the footer.
At present that we have a cute UI for login and sign upwardly, let'southward see how we can integrate our React Native (and Expo) app with Firebase.
five. React Native Firebase — Registration
Allow's kickoff with creating a new business relationship with Firebase Auth, since naturally login comes after. For this, nosotros are going to add the Firebase logic for creating a new account with electronic mail & password in RegistrationScreen.js, by implementing the onRegisterPress method as follows:
In the account creation catamenia above, we do a few of import things:
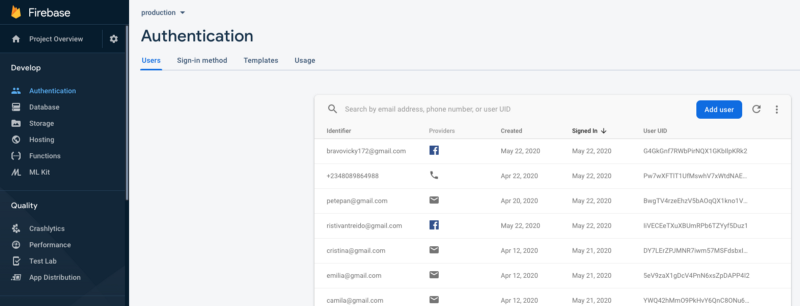
- We telephone call Firebase Auth's createUserWithEmailAndPassword API (line 13), which creates a new account that will bear witness up in Firebase Console -> Authentication table.
- If the business relationship registration was successful, we also store the user data in Firebase Firestore (line 24). This is necessary for storing actress user data, such equally total name, profile photograph URL, and so on, which cannot be stored in the Authentication tabular array.
- If registration was successful, we navigate to the Dwelling house Screen, by passing in the user object data too.
- If whatever fault occurs, we simply show an alert with it. Errors can exist things such as no network connection, password too short, email invalid, and and then on.
Reload your app and test the registration. If you successfully created one business relationship, check that information technology shows upwardly in Firebase Console -> Hallmark:

six. React Native Firebase — Login
At present that we are able to create new accounts, let'due south implement the login functionality. Firebase SDK takes care of all the potency and authentication steps needed for a secure login.
Open LoginScreen.js, import firebase and consummate the onLoginPress method:
Reload your app and go ahead and login with an existing account. The app should take you to the home screen if the credentials were correct, or it will alert you with an error if anything went wrong.
7. Persist Login Credentials
You'll find that if you quit the app and open it over again, it will bear witness the login screen over again. For a skillful user experience, nosotros'd desire to land all logged in users on the Home screen. No one wants to type in their login credentials every time they want to use an app.
This is also known as persistent login. Fortunately, Firebase SDK takes care of this for us, dealing with all the security concerns. Persistent login is enabled by default in Firebase, so all nosotros need to do is fetch the currently logged in user.
Open App.js and let'south implement the persistent login feature:
onAuthStateChanged returns the currently logged in user. We so fetch all the extra user data that we stored in Firestore, and set up it on the current component's state. This will re-render the app component, which volition display the Home screen.
Discover how we call this the commencement fourth dimension the app loads by leveraging the useEffect hook.
viii. Writing and Reading Data from Firebase Firestore
Nosotros've already used Firestore above, for saving actress data on our users (the full proper noun). In this defended section, we're going to see how we can write information to Firestore, and how nosotros can query it.
We'll besides cover how to observe (mind to) changes in the Firestore collection and have those be reflected on the screen, in existent-time. These can be very helpful in real-time apps, such equally a React Native Chat.
To simplify, we are going to save some text items into a Firestore collection named "entities". Think of these equally tasks, posts, tweets, anything you want. Nosotros'll create a uncomplicated file that adds a new entity and nosotros'll also list all the entities that belong to the currently logged in user. Additionally, the listing will be updated in real-fourth dimension.
- Implement HomeScreen.js by rewriting information technology to the code below
- Mode the habitation screen, past overriding HomeScreen/styles.js to:
- Reload the app and discover the new abode screen. Type in some text and press the Add button
- Nothing happened.
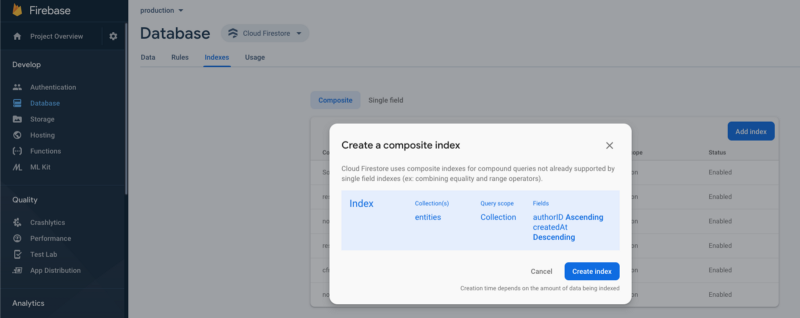
- Create an index on the entities Firestore collection
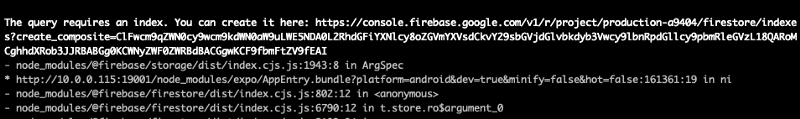
Yous'll notice that the listing of entities is not rendered. If you bank check out the logs, you lot'll come across an alert near "The query requires an index", followed by a long URL:

This informs us that nosotros can't query the entities table by authorID and sort the information past createdAt in descending club, unless we create an index. Creating an index is actually really piece of cake — just click on that URL and and then click the button:

- Reload the app over again
Now everything works every bit expected:
- The app lists all the entities in the entities collection, in descending creation order
- Calculation a new entity works fine
- The list updates in real-fourth dimension (try deleting an entry directly in the database, or adding a new 1 directly from the app)
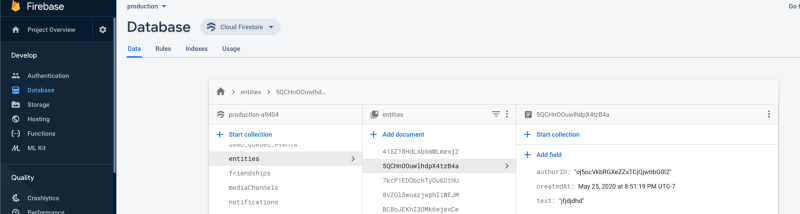
This is how your Firestore database looks similar now:

This is how yous read and write from Firestore in React Native. Let's movement forward to the last section.
Play around with the app, past calculation new entities. This is the final project:

Conclusion
Firebase makes it really easy to add authentication and database back up to any React Native app. Firebase SDK is extremely powerful, supporting a lot of common reading and writing database patterns.
In add-on to React Native, Firebase SDK provides support for a lot of other languages, such every bit Swift, Kotlin or Flutter. Check out those links for like Firebase starter kits in various languages.
Nosotros've showcased the most basic ones in this React Native Firebase tutorial. In the next series, we'll embrace more advanced features, such as Firebase Storage (file upload) and button notifications.
If you liked this tutorial, delight give me a star on the Github repo and share this with your community. You can cheque out fifty-fifty more free React Native projects on Instamobile. Thanks!
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs every bit developers. Get started
Source: https://www.freecodecamp.org/news/react-native-firebase-tutorial/
0 Response to "Firebease There Was a Problem Contacting the Server. Try Uploading Your File Again"
Post a Comment